document.designMode
document.designMode = "on";This single line of JavaScript makes an entire webpage editable. Try it out by clicking the button below:
Now just click anywhere and add some text. Or delete something if you're feeling a little destructive today. Go have some fun.
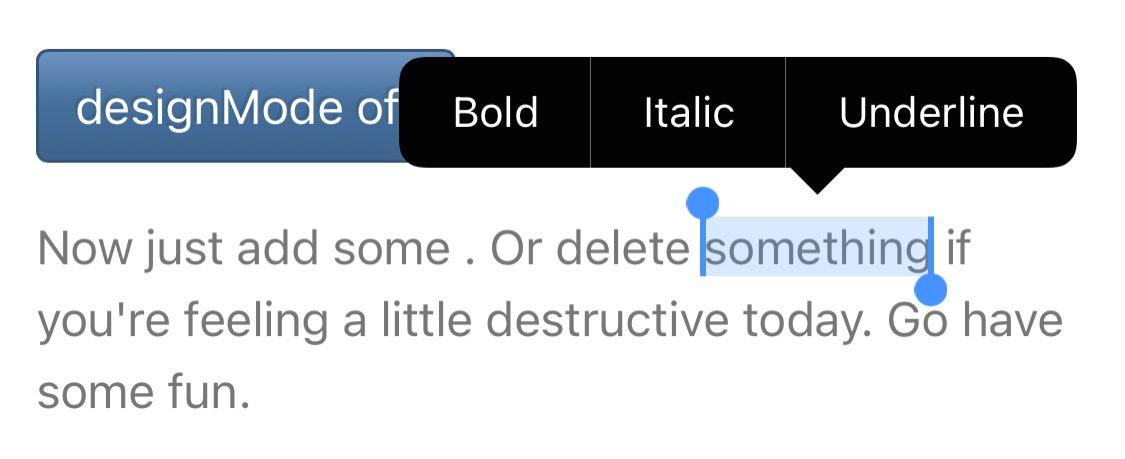
You can also make text bold, italic, underlined, all that fun stuff. On iOS, you even get a nice UI when selecting any text:

Why why why
While this is all fun to play around with, it doesn't seem particularly productive. So, why was this API added in the first place? Well, according to this Gizmodo article, it was added in Internet Explorer 4. That was in 1997! That's almost a quarter century ago! It was intended to simplify text editing for Hotmail users. I don't know if it succeeded and, unfortunately, I don't know any Hotmail users I could ask about it.
As things go on the web, new APIs are added, but old ones are never deleted. And that's why document.designMode is still around after all this time. Let's see if it lasts another 25 years.